I solved the earlier problem with uploading images. It has been working exactly as intended for small to medium size images.
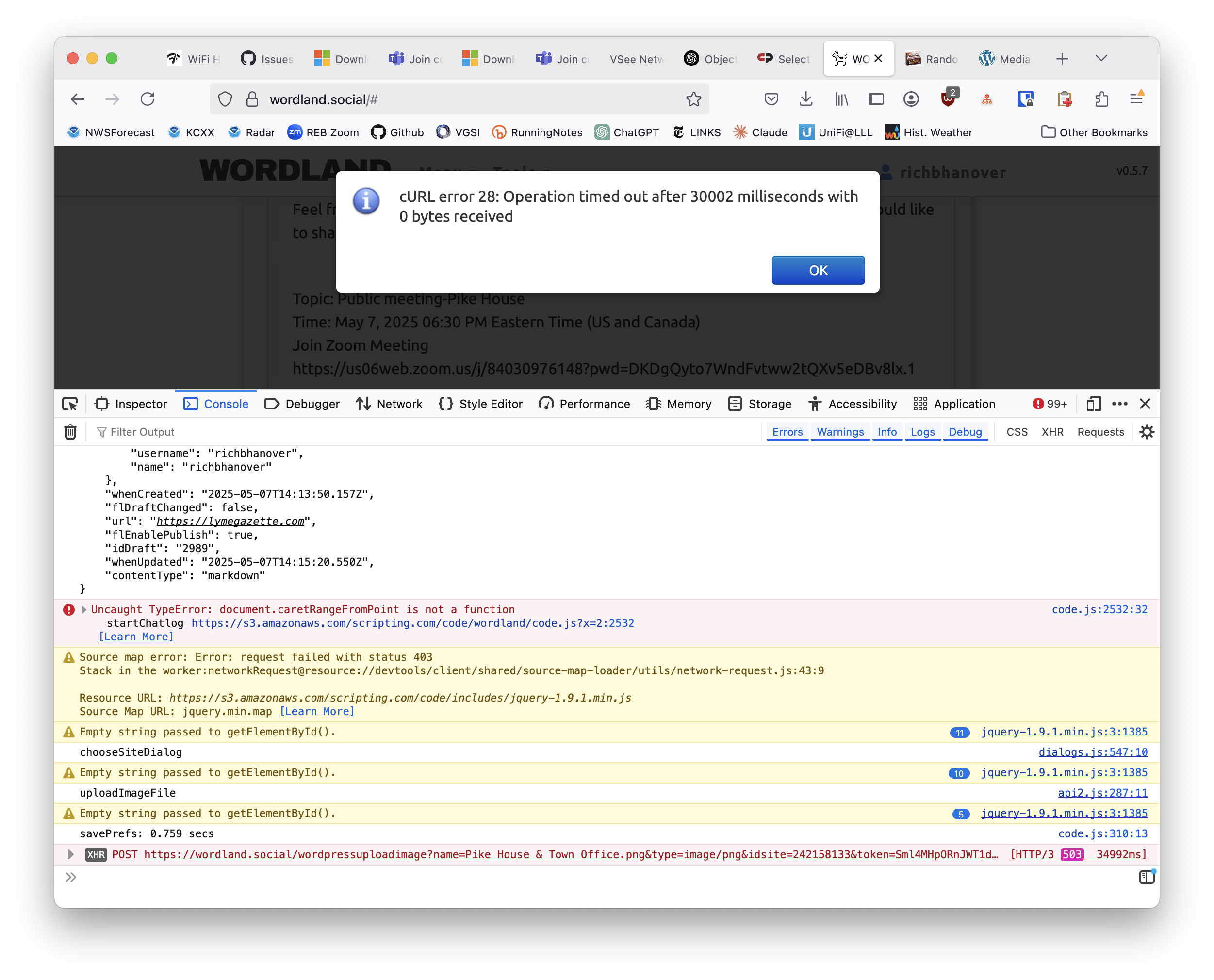
I went to upload a larger image to a blog and instead of the expected "link" to paste in, I received the following error (see screenshot below). Several observations:
1. The image was 4.8MBytes
2. The image actually was uploaded to the WordPress site. (In fact, I tried it three times, and there were actually three copies of the image in the Media section.)
3. I was using wordland.social 0.5.7, and the WordLand Baseline theme 0.0.6 with WordPress 6.8.1.
I was expecting wordland.social to provide a link to paste into the post, or to receive a relevant error message.
What other information could I provide? Thanks.

I solved a problem posting images using wordland.social. To do so, I used a kind of "random walk" to get there, so I didn't remember which of several things I did that made it work. I subsequently went back and found how to do it "officially".
To enable the JSON API within Jetpack:
- Go to Jetpack > Settings
- Scroll to the bottom to find the Modules link in the footer
- Scroll through the list to find the JSON API
- Activate it
This is described here: https://jetpack.com/support/control-jetpack-features-on-one-page/
I'm testing the Wordland Baseline theme created by Scott Hanson. This post has a title, and follows several no-title posts.
It occurs to me that it might be nice to group consecutive no-title posts under a single heading of the form Date by Author. But I'm not certain about that….
No-title post #3
No-title post #2

No-title post #1